According to Wikipedia, “meta elements (meta tags) provide information about a given Web page, most often to help search engines categorize them correctly.” And therefore, when search engines know your blog better, the more chances for your blog to get higher search engine rankings.
The two meta tag attributes we’re going to use are description and keywords. While keywords are not visible to search engine users, the description attribute appears under the blog name you are searching (assuming it has a meta tag description) just like the example below:

Blogger Counselor's meta tag description:
Blogger Tips, Tricks, Tools, Asdense, SEO and more to boost your blog ranking.
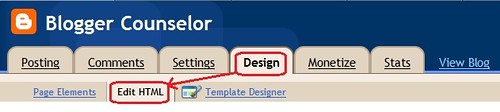
To add meta tags, go to the Design Page of your blog and click Edit HTML.

On the Edit Template box, where the HTML code is written, look for the line:
| <b:include data='blog' name='all-head-content'/> |
After the line above, paste the below code:
| <b:if cond='data:blog.url == data:blog.homepageUrl'> <meta content='BLOG DESCRIPTION HERE' name='description'/> <meta content='BLOG KEYWORDS HERE' name='keywords'/> </b:if> |
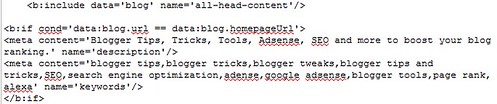
Replace BLOG DESCRIPTION HERE with your blog’s description; while BLOG KEYWORDS HERE with the keywords you want to relate to your blog separated with comma. So the final code should look like this:

No comments:
Post a Comment