Blogger Navigation Bar or NavBar is the bar at the topmost part of page. It allows users to easily browse other blogs in random which they can bookmark or mark as spam. But for majority of publishers and readers, NavBar is not so appealing and they rather have it removed.
Blogger NavBar
Removing NavBar is quite easy. But first, make it a habit to always have a backup of your template before changing anything on it. This is for you to easily restore it in case you have accidentally messed it up while editing.
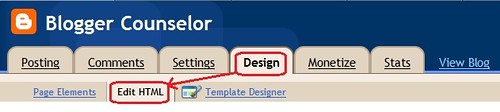
After backing up your template, go to Design>Edit HTML.
Inside the Edit Template box, where the HTML code is written, look for the line:
| /* Variable definitions |
Now paste this code before the line above:
#navbar {
height: 0px;
visibility: hidden;
display: none;
} |
The final code should like this:
Now save the template and view your blog. The NavBar should not be displayed anymore. It’s actually not totally removed but is just hidden. If you want to bring it back, just delete the code that has been pasted earlier.
![5915589203_2c64a8ed1e[1] 5915589203_2c64a8ed1e[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhj4rWEVlOlIaqGMQjZruJxilo-CJjtFVwTf6630FlL6NJQg9lBQPj585dOrudUgBJh0nqqJxpUO1ew4OZ8cT8TxEVr3cOC0O19KESUKtfk5rzB29WYYqjbyqphCDEc2YDsZMQ5rHMw4S8/?imgmax=800)

![5916217172_b4a9b39f29[1] 5916217172_b4a9b39f29[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiP07oXzOwL2bSlFT2f-N4khwW7v_tLTjiznt9r7_tyj8Hyn0sWTgCQHxBKGBLkdUNkKeDRYVmnKyuB2gdyHSvvANk5BPohEFGFBMMyvF-Ah0nzhYa7bCI_4edaPZD7p9CCv3YyfzLzu-o/?imgmax=800)
1 comment:
Horey... It`s fixed! thank you, I appreciate you for taking the time out of your day to share the great part from your experiences and honestly I got it at the best point. If you have another free time would you please share your thought on our newly added product here http://www.royalgorden.com/. Thank you in advance and have a great time...
Post a Comment